Puede colocar iconos de Font Awesome en casi cualquier lugar usando un prefijo de estilo y el nombre del icono. Hemos intentado que los iconos adquieran las características y aparezcan junto al texto de forma natural.
Font Awesome está diseñado para ser utilizado con elementos en línea, y recomendamos seguir con un elemento HTML consistente para hacer referencia a ellos en su proyecto. Nos gusta la etiqueta por brevedad y porque la mayoría de la gente usa texto semántico enfatizado / en cursiva en estos días. Si esa no es tu taza de té, usar una es más semánticamente correcto. <i> <em> </em> <span>
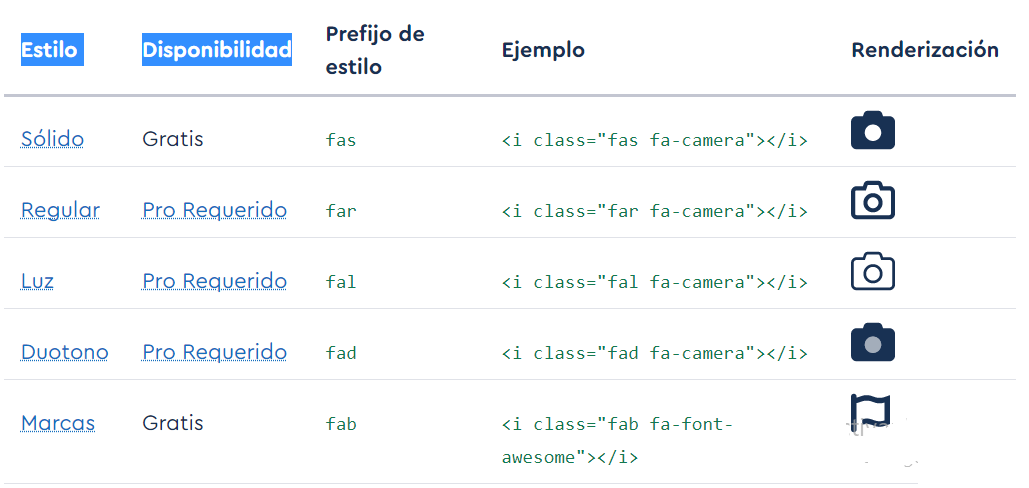
Para hacer referencia a un icono, necesita conocer dos bits de información. **1) su nombre, prefijado con (que significa "fuente impresionante" naturalmente!) y 2) el estilo que desea usar el prefijo correspondiente.fa-
Fuente: https://fontawesome.com/v5/docs/web/reference-icons/
La 5.15.4 "all.min" requiere Instalar el siguiente Package Font.Awesome -Version 5.15.4, con el link siguiente:
Ejemplo: Ejemplo de aplicación de icono
requiere el uso de la etiqueta <i> encapsulando la leyenda del ícono. Install-Package Font.Awesome -Version 5.15.4
Acá la librería: https://fontawesome.com. para revisar.