Para ir a Indice:
🢖 Introducción
siduamente nos sucede que son muchas
La manera más fácil y rápida de entender el código fuente es resaltar su sintáxis con diferentes colores.
De las llamadas BUENAS PRACTICAS DE CSS, se destaca la metodología del RESALTADOR DE CÓDIGO, que por cierto, son varias las metodologías, las cuales se mencionan más adelante; no obstante, confiriendo prioridad a la metodología de « Google Code Prettify» por las razones que se exponen en sus párrafos correspondientes.
Para ir a Indice:
🢖Opciones Online
En la red podemos encontrar multitud de servicios online para resaltar bloques de código fuente. Algunos de los más conocidos son:
Otras páginas nos ofrecen la posibilidad de descargar archivos (ficheros javascript y css) para instalar en nuestra web:
- SyntaxHighlighter
- Snippet (plugin jQuery)
- highlight.js
- SHJS (Syntax Highlighting in JavaScript)
- Lighter (GitHub)
- CodePress
- WordPress Rainbow Hilite (plugin para Wordpress)
- Syntax Highlight (plugin para Wordpress)
- WP-Syntax highlighted (plugin para Wordpress)
Para ir a Indice:
🢖Google Code Prettify
Bien pues investigando encontré este otro llamado:
« Google Code Prettify»
A su favor tengo que decir que este resaltador de códigos lo recomiendo por dos razones fundamentales de mucho peso:

- No necesito instalar ninguna librería
- Es muy fácil de usar: para integrarlo en mi blog, voy a escribir muy pocas líneas de código (a continuación os mostraré varios ejemplos).
Y además, aporta los siguientes beneficios:
- No bloquea la carga de la página mientras se ejecuta
- Detecta automáticamente los bloques de código y el lenguaje de programación usado
- Reconoce los lenguajes tipo C, Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, Ruby, PHP, VB, y Awk
- Es compatible con la mayoría de los navegadores web
Usando esta sintaxis, puede agregar los siguientes idiomas a su blogger: HMTL5, CSS3, PHP, SQL, Java, XML, Javascript, jQuery, Angularjs, Knockoutjs, Python, Bash, SQL, Makefiles, Ruby, VB, Awk, Perl, Pascal, Dardo, Matlab, Clojure, etc.
🢖La forma de proceder es la siguiente:
- 📌 Importante: primeramente debes agregar el resaltador de código de Google en tu plantilla de Blogger. Los pasos son:
1 Haga clic en Plantilla en el lado izquierdo.
2 Ahora haga clic en el botón Editar HMTL, se abrirá el editor html..
3 Ahora busque la etiqueta </head> y pegue el código justo encima de la etiqueta </head>
- Consulte esta imagen a continuación para visualizar este paso:
- El código a agregar es el siguiente:
- En cuanto a cambiar de estilos simplemente tenemos que modificar en la linea el skin "default", para lo cual seleccionamos el skin que mejor nos parezca, que constituye la hoja de estilos que vamos a cargar para dar estilo al código a usar.
- Los skin disponibles se muestran a continuación:
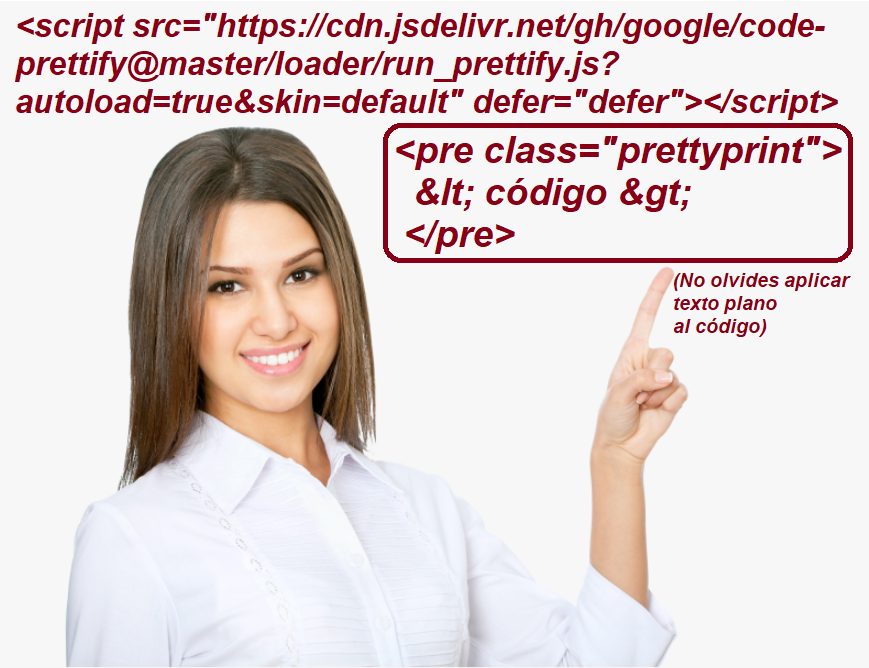
- Paso siguiente, escribimos la etiqueta <pre class="prettyprint">
-
Introducimos el código que vamos a colorear dentro del tag pre.
- 📌 Importante: hay que reemplazar todos los < por < y el mismo procedimiento con los > por > para que el navegador entienda que es texto plano.
- No obstante, el paso anterior es muy laborioso, especialmente si se trata de un código muy extenso. Contamos entonces con varias herramientas online de conversores que nos suplen esa función, es el caso de:
Conversor html a texto plano - En relación al texto plano, para mayor información, puedes consultar mi publicación, donde compilo varias herramientas online para convertir código html a texto plano; para consultas: clic aquí.
- Por último, cerramos la etiqueta </pre>

<script src="https://cdn.jsdelivr.net/gh/ google/code-prettify@master/loader/ run_prettify.js?autoload=true&skin=default" defer="defer"></script>

 Por todo lo expuesto, de todas las opciones disponibles, la que considero más versátil, y por tanto más aconsejable su uso es Google Code Prettify. Su practicidad la compruebo en las aplicaciones de mis blogs con la temática de HTML y CSS.
Por todo lo expuesto, de todas las opciones disponibles, la que considero más versátil, y por tanto más aconsejable su uso es Google Code Prettify. Su practicidad la compruebo en las aplicaciones de mis blogs con la temática de HTML y CSS.
Para ir a Indice:

🢖Aplicando skin = 'default':
Para ir a Indice:
🢖Aplicando skin = 'sons-of-obsidian':
Para ir a Indice:
🢖Aplicando skin = 'sunburst':
Para ir a Indice:
🢖Aplicando skin = 'desert':
Para ir a Indice:
🢖Aplicando skin = 'doxy':
Para ir a Indice:
🢖La clase Linemus
Además podemos numerar las líneas de código para cada uno de los estilos mencionados.
Para ello, tenemos que añadir la clase linemus al tag pre de la siguiente manera:
<pre class="prettyprint linenums">
Ejemplo con 'Default' y 'Linemus':
≧◠‿◠≦✌ Definitivamente: sumamente fácil de entender, y por ende, muy sencilla su aplicación; lo cual, te aportará satisfacción enriquecer visualmente tus códigos con este RESALTADOR tan práctico.
Para ir a Indice:
🢖Documentación Oficial
https://github.com/google/code-prettify/blob/master/README.mdhttps://github.com/google/code-prettify
https://rawgit.com/google/code-prettify/master/examples/quine.html
Para ir a Indice:
| Salu2 y bendiciones, Atte, Angel Paz |  |